How To Implement SSL Without Paying a Dime Using Cloudflare (Tested on HostGator)

Using SSL is an essential search engine ranking factor. If you still have a working website without SSL, you are making a huge mistake, especially when using SSL is free (thanks to services like Cloudflare and Lets Encrypt).
Infact, a lot of web-hosting companies like Bluehost, SiteGround, Kinsta offers free SSL, which has now become a new standard in the web-hosting industry.
However, there are still many companies like HostGator that don’t offer free SSL. This is one reason why we have stopped recommending HostGator as an ideal host in today’s time. However, if your situation is similar to mine where you have a couple of websites on HostGator and are looking for a way to implement free SSL, this guide is for you.
In this guide, I will be using Cloudflare to implement free SSL on an HTTP site and move it to HTTPS.
This is a WordPress based website and this guide should work on any other hosting companies that you may use. Sounds good? Let’s get started.
Implementing SSL on HostGator using Cloudflare: (Without paying)
Step 1: Add your Website to Cloudflare
To use this trick, you should be using Cloudflare which offers both – free and paid versions. The free version is solid enough to protect your website from hackers and also lets you implement free SSL.
If you have not configured Cloudflare yet, simply read these two guides and get this done. (This should roughly take 15-30 minutes).
- 5 Reasons You Should Start Using CloudFlare Right Away
- How To Setup Free CloudFlare CDN For Your WordPress Blog
Step 2: Configure Cloudflare SSL feature
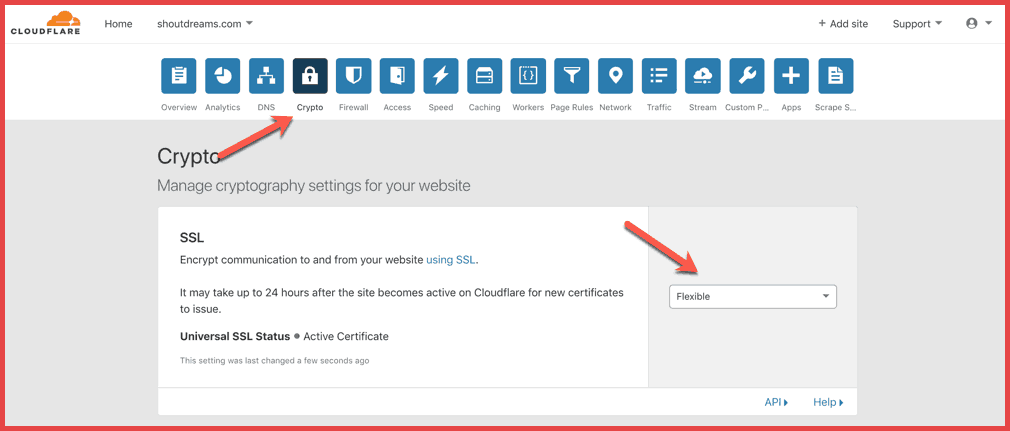
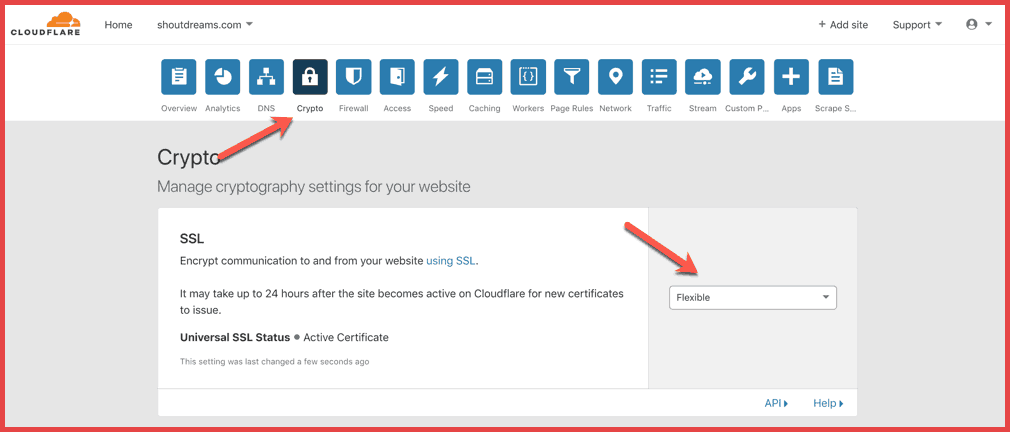
Now, go to your site dashboard on Cloudflare and select the crypto tab. Change the SSL settings to flexible.

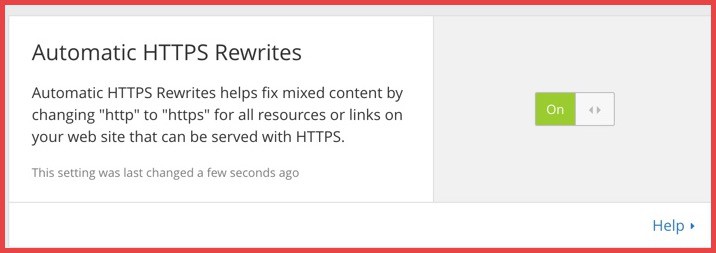
On the same page, scroll down & enable Automatic HTTPS Rewrites.

Also, enable the Always Use HTTPS option.
Step 3: Configure the Cloudflare page rules
Now, we need to redirect all HTTP traffic to HTTPS and this could be easily done via plugin or Cloudflare page rules. In my opinion, the Always Use HTTPS feature takes care of it, but I do add page rules just to be extra sure. I believe the redirect should work without the page rules, but if it doesn’t, then use these page rules settings.
Click on page rules @top and enter your domain with /* at the end and configure it to go over https.

Do this for both http://domain.com/* and https://domain.com/*
With the above settings, half our job is done. Now, it’s a good idea to replace all http://domain.com with https://domain.com as it would save one redirect and also make the implementation better.
Step 4: Use Better search and replace plugin
Now, we want to replace the old link with a new link (https), and for this, we will be updating the WordPress database table. A word of advice – before you perform this operation, take a complete backup of the WordPress database. Here is a list of some of the best WordPress backup plugins.
Once you have taken the backup, download and install Better search and replace plugin
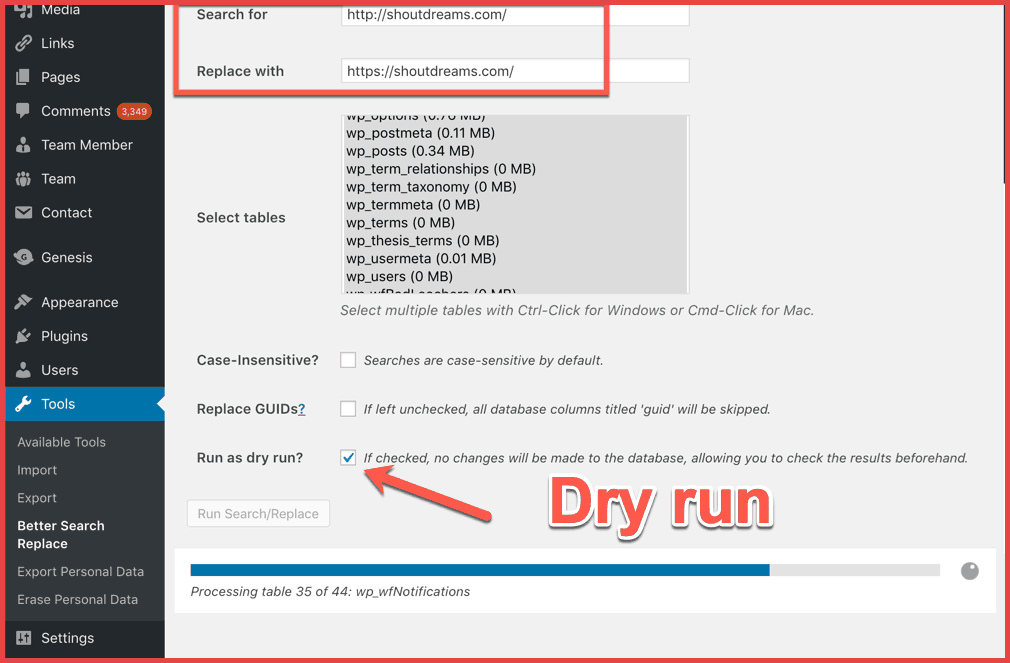
Go to tools> Better search and replace
In the search, enter your old domain name which is without https, and replace it with https
For example, in my case:
http://shoutdreams.com/ (Old)
https://ift.tt/2qVPyQt (New)

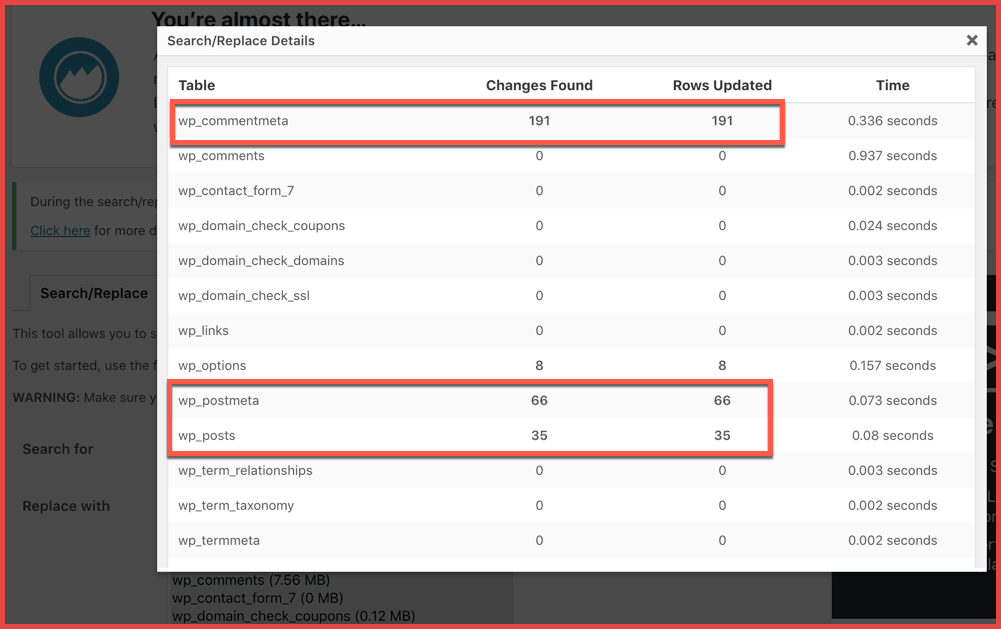
In the first run, select as “Run as dry run”. This will only show the changes this operation will make. This will not be a permanent change.
Once you are certain, uncheck “Run as dry run” and click on Run Search/Replace. Within seconds of running this plugin, your WordPress database tables will be updated.

Step 5: Verify the SSL configuration
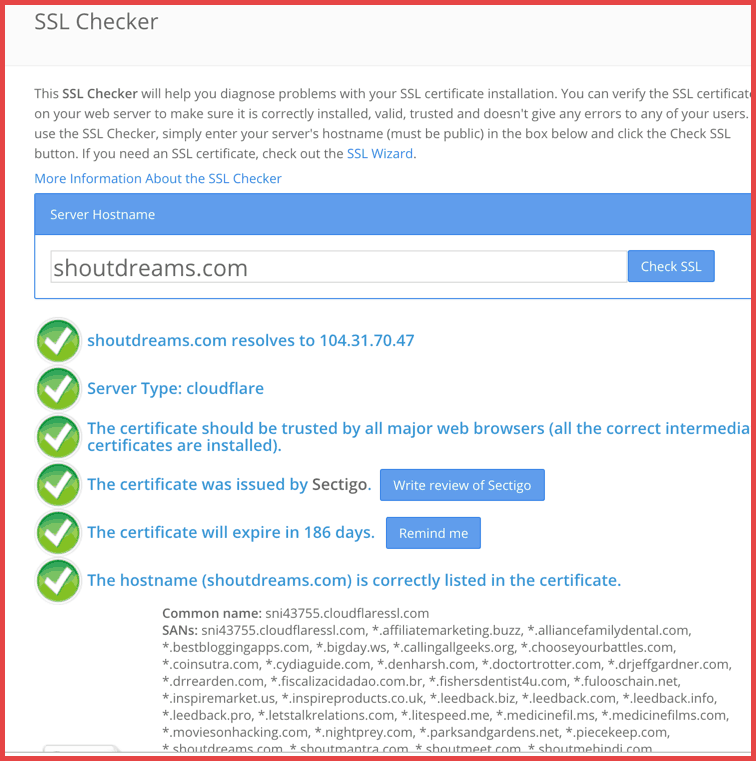
Go to this page and enter your domain name.
Within seconds this tool will scan your website and SSL certificate to give you a free report.

Step 6: Update the site URL on Google search console and GA
- Add the https version of your website to Google search console
- Submit new sitemap link to GSC
- Update your site URL in Google Analytics
- Update your site URL everywhere else
Over to you: Free SSL on HostGator
Well, that’s how you can configure free SSL on any WordPress or even a non-WordPress website. For information or free sites where there is no e-commerce transactions is happening, using a free SSL certificate is the best. In case if you wish to know more about SSL certificates, you can refer to our earlier guides:
- A Comprehensive Guide To Different Types of SSL Certificates
- Things To Know Before Buying An SSL Certificate
I hope this tutorial helped you to improve your website by implementing SSL. In case of any confusion, ask the relevant questions in the comment section below.
Here are a few interesting tutorials that you should use next:
- How To Improve WordPress Performance With Advanced Database Cleaner Plugin
- How To Find Non-HTTPS Contents Of Your Website Using The Google Canary Browser
- How To Reduce WordPress Database Size To Improve Blog Performance
Subscribe on Youtube
How To Implement SSL Without Paying a Dime Using Cloudflare (Tested on HostGator) is a post from ShoutMeLoud - Shouters Who Inspires
from ShoutMeLoud https://ift.tt/2DGw3Bq
No comments