How To Add Estimated Reading Time In Your WordPress Posts

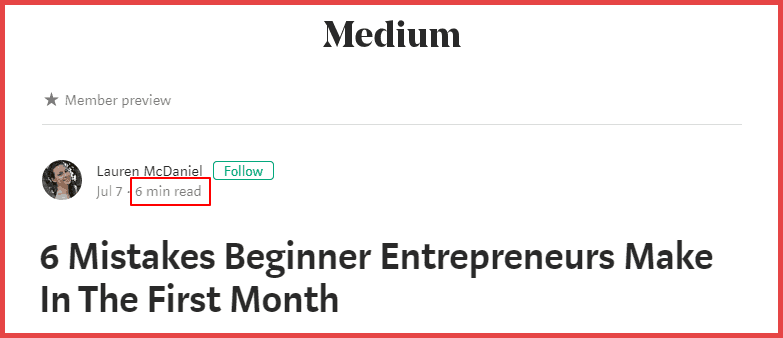
I am sure about one thing – most of you have visited Medium.com.
In case you haven’t, let me tell you that it is a blogging platform where you can read stories and ideas and write on any topic you like. It can also be used for syndicating your posts and get traffic to your site without worrying about duplicate content issues.
Although Medium is not as good as WordPress (sorry, I’m a bit biased here :P), it comes with a feature that I really like.
It displays the estimated reading time in every article, just like this:

And sadly, core WordPress doesn’t have this feature so far.
However, you can still add that feature on your WordPress site with the help of a plugin.
So, in this post, I’ll show how you can add the estimated reading time feature on your WordPress website, just like Medium.
Should You Use Time to Read Feature on Your Website?
Think of the following:- Checking the time left to get in touch with the support staff of any product or service
- Using GPS to check the time left to reach your destination
- Checking the total time of a video or movie
No one wants to wait for anything, isn’t that right?
The same is also applicable when we are reading articles. We want to get the solution to our problems as quickly as possible.
This is where the reading time feature comes in handy and thus, will help you to:
- Increase engagement on your site
- Reduce Bounce Rate
How to Display Reading Time in Your WordPress Posts
The concept of reading time is very simple.Let’s assume that an average adult reads 250 words per minute. So, the reading time of a 1500-words article will be the number of words divided by 250, which is 6 minutes.
Of course, you don’t have to calculate the read time of all your articles manually. There are many WordPress plugins available on the web that will do this job efficiently.
The one I can recommend is Reading Time WP.
It is a simple plugin which does its job in a great way. You can display the read time in your posts and pages automatically as well as manually (using shortcodes).
Step 1: Install the plugin
After you log in to your WordPress dashboard, go to Plugins -> Add New.Now search for Reading Time WP in the search box present in the top right corner. Once you find it, install and activate it:

Step 2: Setup
Once you activate the plugin, it will automatically add the read time feature on your posts. However, you can certainly turn it on/off from the settings page. Also, you can make other changes as per your wish.Let me show you how to do it:

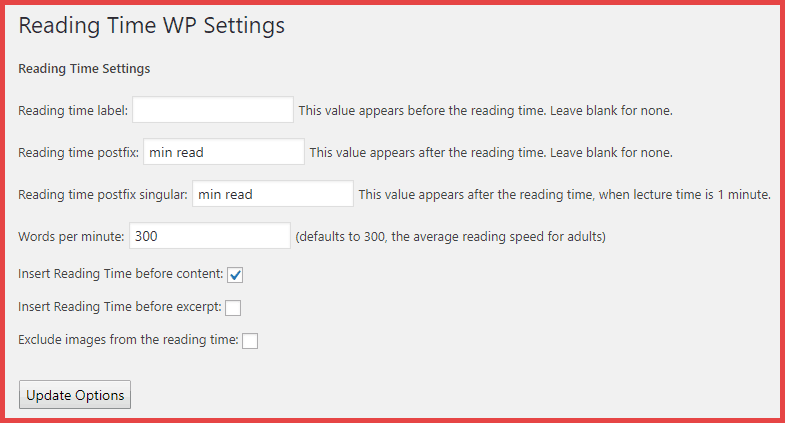
Go to Settings -> Reading Time WP from the left sidebar panel.
Here, you can change the text that appears before and after the time. You can also change the average reading speed which is set to 300 by default.
You can also decide whether you want to insert the reading time into your content and excerpt. Just check/uncheck the options you like and do not forget to save the changes by clicking on the Update Options button.
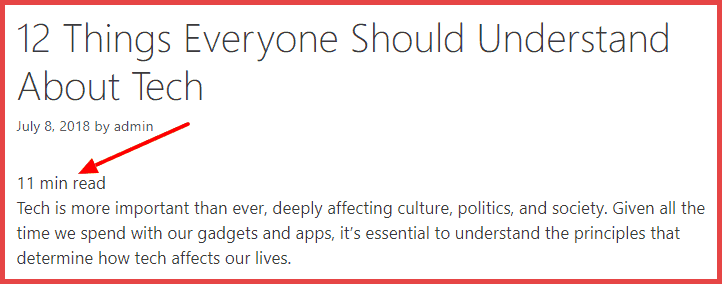
Now, let’s check out one of our posts with this feature:

You can also display it manually with the help of the following shortcode:
[rt_reading_time label=”Reading Time:” postfix=”minutes” postfix_singular=”minute”]
Step 3: Style the Text (Optional)
This plugin adds the read time in plain text, whether you choose to do that automatically or using shortcodes.So, how can you style it so that it stands out from the rest of the content?
Well, you can do that with the help of CSS.
But before making any changes, do not forget to backup your files.
Once you are done, just go to Appearance -> Customize and then click on Additional CSS. Now add the following code in the text area and click on Publish:
.rt-reading-time {
font: italic bold 16px sans-serif;
color: #009688;
margin-bottom: 15px;
}

Cool, isn’t it?
If you are familiar with CSS and want to style it on your own, you may check out this page where Jason, the developer of this plugin, has mentioned all the three classes that you can use.
For Advanced Users
In case you want to display the time to read feature along with other meta information like author name, category, and date, you have to edit your theme files and place the following code:<?php echo do_shortcode(‘[rt_reading_time label=”Reading Time:” postfix=”minutes”]’); ?>
Note: Before changing anything, do not forget to backup your files. Also, if you are not confident, please contact your theme developer and ask them to help you.
Some Alternative Plugins
There are many alternative plugins that you can use to achieve the same. And hence I decided to list the best 3 alternative plugins in this article.The good news is all of them offer some extra features along with reading time. So let’s check them out:
Swift Bar

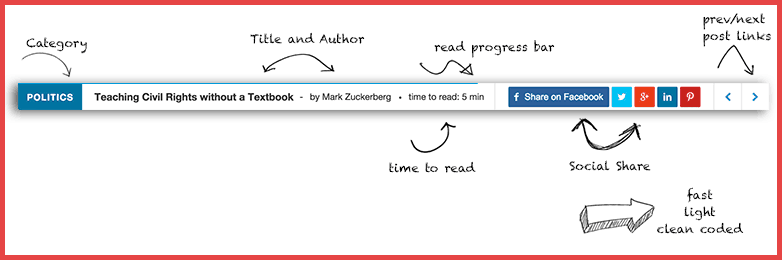
Swift Bar is a clean coded and lightweight plugin that adds a sticky bar at the bottom of your posts. Not only does it display time to read, it also adds social sharing buttons and progress bar.
The following are the features you will find in the swift bar:
- Category of the current post
- Title of the current post
- Author Name
- Time to Read
- Social Share buttons along with counters
- Previous and Next Post links
Of course, you can turn on/off the ones you don’t like. Just go to the setting page and disable the features which you don’t want.
Worth The Read

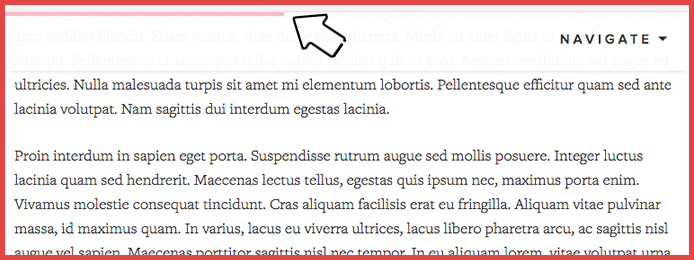
Worth The Read plugin adds a progress bar that indicates how far the user has reached on the page. You can control the placement of the progress bar from the settings page. You also have the freedom of deciding whether you want to display it on your posts, pages, or homepage.
This plugin also allows you to add read time on your pages. You can enable this feature and decide where on the page you want to show it.
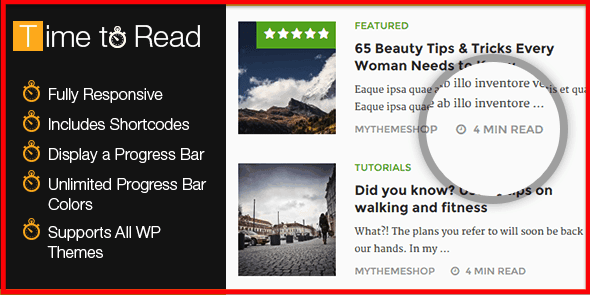
WP Time to Read

WP Time to Read is a premium plugin and has been developed by MyThemeShop Team. Though I don’t really recommend you to use a premium plugin for this feature, you may use this plugin if you have an extended membership of MyThemeShop or you are planning to purchase the same.
WP Time to Read is just like Worth The Read plugin. You can display the time and add a progress bar to your posts. Also, you can change the color of the progress bar from the settings page.
Note: While there are other plugins available in the WordPress plugin repository, I don’t recommend them because those plugins have not been updated for the last 2 or more years.
Endnote
I hope you enjoyed this article and found it helpful!So, what are your thoughts on displaying estimated reading time in your articles? Do you think it will help in reducing bounce rate and increase engagement of the users? Please let me know your thoughts in the comment section.
Also, if you are aware of any other plugin that does the same, please share it with the ShoutMeLoud community.
And don’t forget to share this article on your favorite social networking sites 🙂
This is a guest post by Sandipan. If you would like to write for ShoutMeLoud, check our submission guidelines.
Here are a few hand-picked guides for you to read next:
- I Make $1000/Month Outside My Job. You Can Too! This Is How
- Best Ad Management Plugin For WordPress To Make More Money
- How Readability Score Affects SEO & Free Online Readability Calculators
- Engaging Your Readers: Here Are The 8 Best Comment Plugins For WordPress
Subscribe on Youtube
- from ShoutMeLoud https://ift.tt/2LA0r3N
No comments